カラーマスクを描く最良の方法は何ですか? CODIJYはどのように色を解釈して適用しますか?この光沢のある例を試すと、すぐに答えが得られます!

このレッスンでは、色付けプロセスのすべてのステップに従います。
- 始める方法を見つける
- 広い領域にすばやくカラーマスクを追加する方法を学ぶ
- 消色マスクの描画の練習
- HSB Repaintでマスクの色を変更する方法を学ぶ
- 結果をエクスポートし、作業を保存することを学ぶ
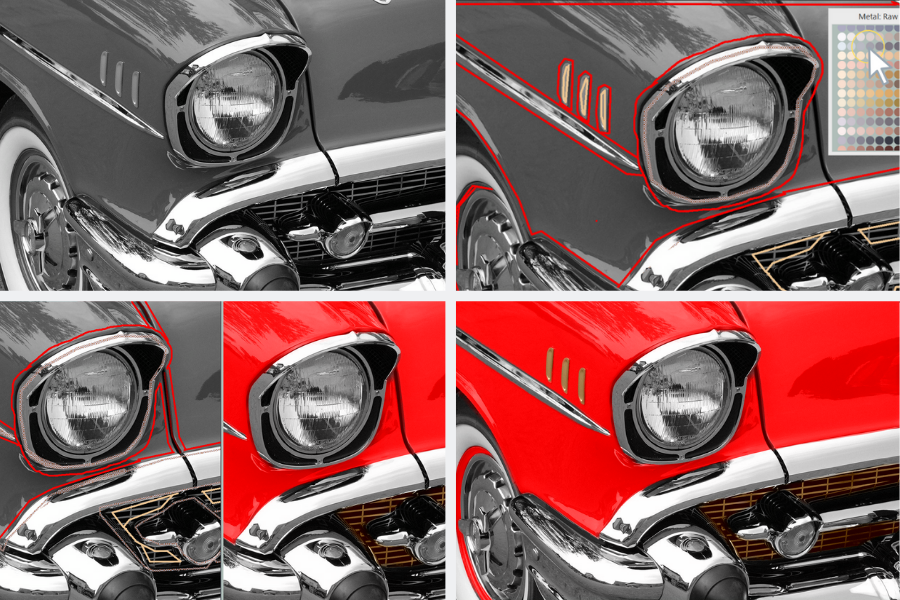
画像にはいくつかの大きな領域が含まれています。 ボンネット、フェンダー、グリル、エンブレムに色を追加します。 ラジエーターグリルフレーム、バンパー、ホイールキャップなどの部品は、グレースケールのままにしておけば、同様に完璧に見えます。
準備をしなさい
手順1.以下の画像をコンピューターに保存します。
ステップ2. CODIJYを起動して画像を開きます(Ctrl + O(Win)/ Cmd + O(Mac))。
ステップ3.画像をCODIJYドキュメントに保存します(Ctrl + S(Win)/ Cmd + S(Mac))。

注:バージョン3.7.5から、CODIJYは、以前にCODIJYドキュメントに保存されたときに、進行中の作業を自動的に保存します。 環境設定->ツールで自動保存間隔を調整できます。
始めましょう
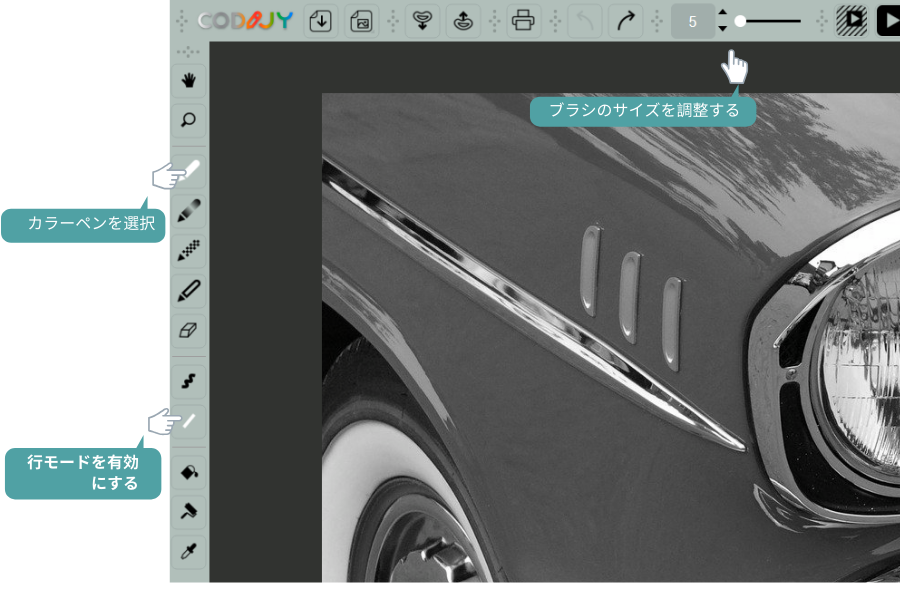
- ペンツールを有効にする
 .
. - 回線モードに切り替え

- ブラシサイズを約5ピクセルに調整します。 注:写真の領域は広く、太い線はより顕著になります。

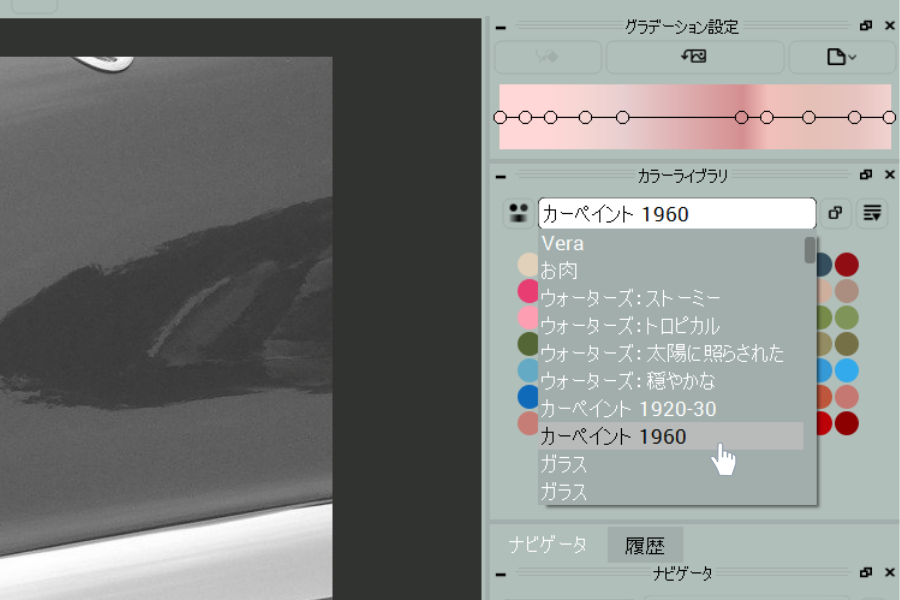
手順3.カラーライブラリを開きます。

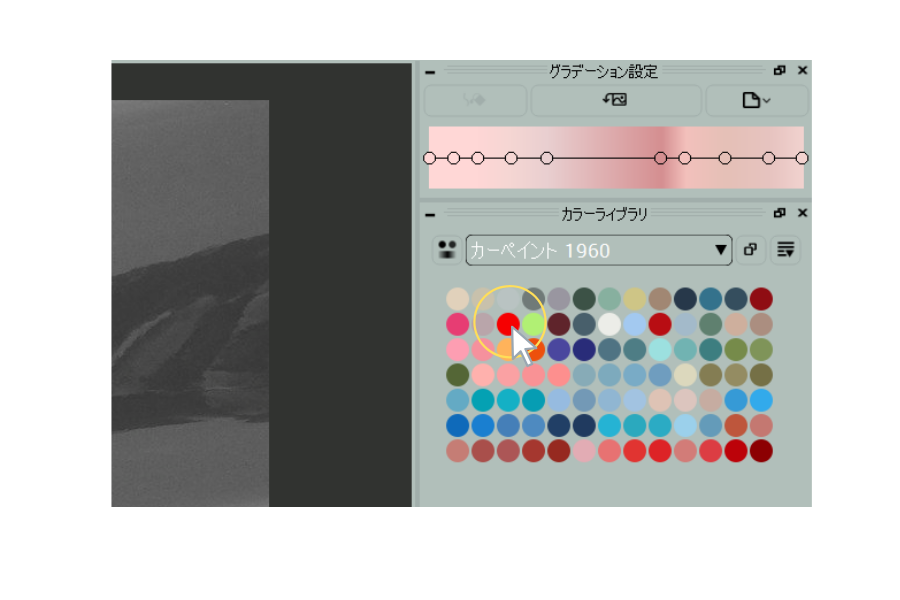
ステップ4.色を選択します。 あなた自身の選択をすることができます。

カラーマスクを追加する
CODIJYでマスクを追加するルール:
- 境界線の近くにマスクを描きます。
- 境界検出を有効にするには、すべての境界領域に色を追加します。 この場合にのみ、CODIJYは画像を処理するときに境界を識別します。

ライナーマスクが広い領域に適しているのはなぜですか?
フリーハンドのストロークまたは線でマスクを描画できます。
広い領域では、一般にラインマスクの方が適しています。 描画が速く、境界線までの距離をより適切に制御できます。 フリーハンドマスクは、不規則な形状のオブジェクトや小さいサイズの領域に簡単に描画できます。

カラーマスクの描画
車のボンネットから始めましょう。 その上に単一のマスクを追加します。

注:単一の接続されたマスクは必須ではありません。 代わりに、複数または複数のストロークを描くことができます。 それでも、この領域を塗り替える場合は、単一のマスクが有利です。
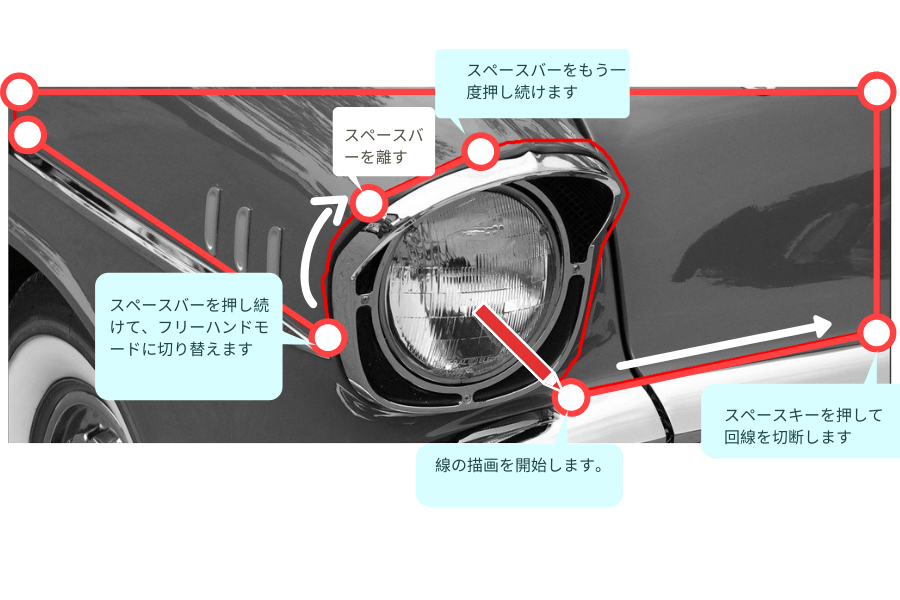
マウスボタンを放さずにラインマスクを描く
2つのショートカットを使用して、マウスボタンを放す(またはペンを上げる)ことなく、このマスクを完成できます!
- スペースバーを押して、行を切り取り、方向を変更します。
- スペースバーを押し続けると、フリーハンド描画に切り替わります。
これらのショートカットを使用すると、将来の色付けにかかる時間を大幅に節約できるため、実用的な方法をお勧めします。
次に、スクリーンショットに記載されている指示に従います。

残りの領域に色を追加します
次のステップとして、すべての主要な領域(マスクを除く)にマスクを追加し、グレースケールのままにします。ラジエーターグリルと車のサイドデコレーション用の「金属:生金属」カラーライブラリから黄色のトーンを選択します。

脱色マスクを追加
次に、グレースケールで残すことにした領域にマスクを追加します。
ヒント:画像が純粋なモノクロの場合、グレースケール領域に消色マスクまたは色保護マスクを使用できます。
手順1.ペンの消色を有効にする

ステップ2.消色マスクを描画します。パターンとして表示されます


注:同じ色の領域に属する場合、個々の要素ごとにマスクを描画する必要はありません。領域の境界を定義して、輪郭を描くだけです。
領域内にカラーマスクがある場合は、関連する境界の近くにストロークを追加します。

結果プレビューを生成
すべてのマスクが完了し、色の結果のプレビューを生成します。
プレビューを生成するには、フル画像処理を起動します。 Ctrl + R / Cmd + Rを押すか、ツールバーの関連ボタンをクリックします。


結果はかなり印象的ですよね?反射するオブジェクトに注意してください。 CODIJYがグレースケールの元のシェードを赤色の関連トーンに「変換」する方法のおかげで、反射は非常に自然に見えます。例えば空の反射は、フードの他の部分よりも軽く見えます。
色を編集色
この色付けを完了するには、1つの問題を修正する必要があります。お気づきのように、フードとフェンダーの分割は、カラー画像に表示されるよりも明るく見えます。これは、シャドウ内にあるオブジェクトの部分を明るく飽和した色でカラー化すると発生する場合があります。
この部分を暗くするには、分割の上に新しいマスクを追加し、再描画ツールを使用して明るさを調整する必要があります。
手順1. Eraserを使用してマスクの一部を削除します。 これにより、新しいストロークの色が変更されると、領域全体の色が変更されなくなります。
これにより、新しいストロークの色が変更されると、領域全体の色が変更されなくなります。
手順2.分割の上に新しいマスクを追加します。新しい色が境界線を越えて広がるのを避けるために、分割の両側に追加の赤いストロークを追加してください。

ヒント:新しい色を試してみると、最良の選択肢が一度に現れることはめったにありません。時間を節約するために、インスタントプレビューモードを有効にし、リアルタイムでさまざまなトーンオプションで結果をプレビューしましょう!
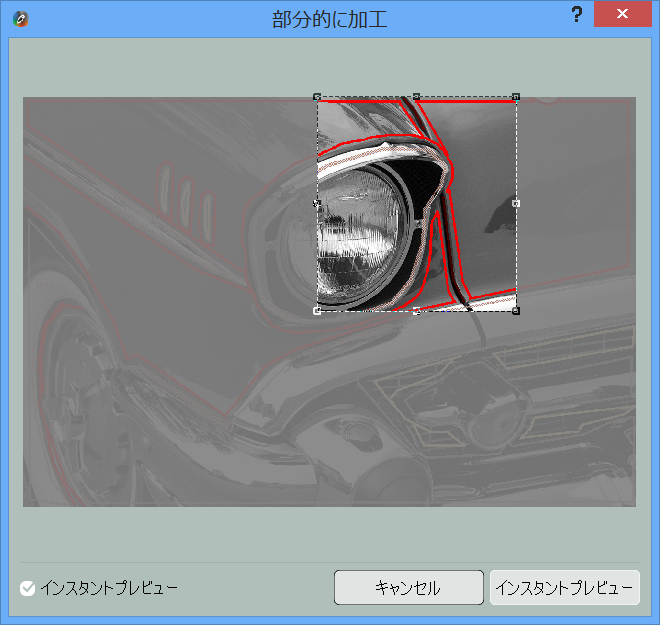
インスタントプレビューを有効にするには:
- Alt + Rを押すか、部分画像処理アイコンをクリックします。
- 処理を高速化するために作業する部品を選択します。
- ダイアログの左下隅にあるインスタントプレビューボックスにチェックマークを付けます。
- [インスタントプレビュー]ボタンをクリックします。

手順3. HSB再描画ツールを開きます。
- (H)を押すか、ツールバーのHSB Repaintアイコンをクリックします(スクリーンショットを参照)
- マスクをクリックします。
- HSB Repaintダイアログがポップアップ表示されます。マスク色の色相、彩度、明るさを調整するためのクイックオプションを提供します。

ステップ4.ストロークの明るさを減らします。結果を上部と比較します。暗いトーンは、スプリットに視覚的な深みを加えました。

注:インスタントプレビューモードがオンの場合、CODIJYはリアルタイムでプレビューを生成します。部分画像処理アイコンに表示される小さな進行状況バーを追跡するだけです。

更新されたプレビューが完了すると、表示されます。
ステップ5.上部のストロークに同じ明るさの値を設定します。プレビューを生成する必要はありません-すぐに準備ができます。

ファイルを保存する
編集が完了したら、作業をCODIJYドキュメント(MGD)に保存してください。
- Ctrl + S(Win)/ Cmd + S(Mac)を押します
- ツールバーの[ドキュメントの保存]アイコンをクリックします
注:文書にはマスクが保存されるため、後で色付けを進めることができます。 また、色の履歴も保存します。 CODIJY Colorizer Proでは、履歴を新しいライブラリにエクスポートし、選択した色とグラデーションを将来の作業に使用できます。
CODIJYトライアルユーザーの場合:CODIJYの登録バージョンで保存されたドキュメントを開き、透かしなしで結果を生成できます。 あなたの努力は失われません!
結果プレビューを画像にエクスポート
結果のプレビューをPNG、JPEG、TIFFおよびその他のグラフィック形式にエクスポートできます。
オプション1.ファイルに移動->イメージのエクスポート

オプション1.ファイルに移動->イメージのエクスポート
